객체 지향 프로그래밍
: 하나의 class를 만들고, 그 class를 바탕으로 한 인스턴스 객체instance object를 만드는 프로그래밍 패턴
"데이터와 기능이 함께 있다"
객체 지향 프로그래밍 (OOP)
OOP Basic Concepts
- Encapsulation (캡슐화) :
데이터와 기능을 하나의 단위(즉, 객체)로 묶는 것.
느슨한 결합(Loose Coupling)에 유리함.
은닉화(hiding) - 디테일한 구현은 숨기고, 동작은 노출시킴. 수정이 필요할 때, 구현만 수정하고 노출된 메서드를 사용하는 코드의 흐름은 바뀌지 않게 된다.
▷▶ 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
- Inheritance (상속) : 부모 클래스의 특징을 자식 클래스가 물려받음.
▷▶ 불필요한 코드를 줄여 재사용성을 높인다.
- Abstraction (추상화) : 내부 구현은 복잡하더라도 실제로 노출되는 부분은 단순하게 만듦.
▷▶ 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화한다.
- Polymorphism (다형성) : 다양한 형태를 가질 수 있음 - 똑같은 메서드도 다른 방식으로 구현될 수 있음.
▷▶ 동일한 메서드에 대해 객체의 특성에 맞게 달리 작성할 수 있음
클래스와 인스턴스, 프로토타입
클래스 생성자는 다른 함수와 구분하기 위해 대문자로 시작하며, 일반명사로 만든다. (일반적인 함수는 적절한 동사를 포함하며 소문자로 시작함) ES6에서는 class 키워드를 이용해 정의할 수 있다.
constructor 키워드는 생성자 함수로, 인스턴스 객체를 생성하고 초기화하는 특수한 메서드이다. 클래스 내에서 생성자 함수는 한 번만 사용 가능하며, 생성자 함수를 작성하지 않을 시 기본 생성자(default constructor)가 제공된다. 기본(base) 클래스일 경우 기본 생성자는 비어있으며, 파생/자식(derived) 클래스인 경우 기본 생성자는 부모 생성자를 불러온다. 생성자 함수는 return 값을 만들지 않는다.
// 클래스 생성방법 1. 함수
function Car (color) { ... }
// 클래스 생성방법 2. class 키워드
class Car {
constructor(color) { ... } //인스턴스가 만들어질 때 실행되는 코드
}
// 클래스를 이용한 인스턴스 생성
let avate = new Car('blue');
let mini = new Car('yellow');
new 키워드를 사용해 인스턴스를 생성한다. 생성된 인스턴스는 클래스의 고유한 속성과 메서드(객체에 포함된 함수)를 갖는다.
this 키워드는 함수가 실행될 때 해당 scope마다 생성되는 고유한 execution context로, new 키워드로 인스턴스를 생성했을 시 해당 인스턴스가 바로 this의 값이 된다.
class Car {
// 생성자
constructor (brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
//메서드
refuel() {
}
drive() {
console.log('운전중')
}
}
let avante = new Car ('hyundai', 'avante', 'blue');
avante.color; //blue
avante.drive; //운전중
prototype은 모델의 청사진을 만들 때 사용하는 원형 객체(original form)이다.
prototype 객체에 속성이나 메소드를 정의할 수 있다.
// prototype 객체를 이용해 속성이나 메소드를 정의한다
Car.prototype.drive = function () {
console.log(this.name + '가 운전을 시작합니다.');
}
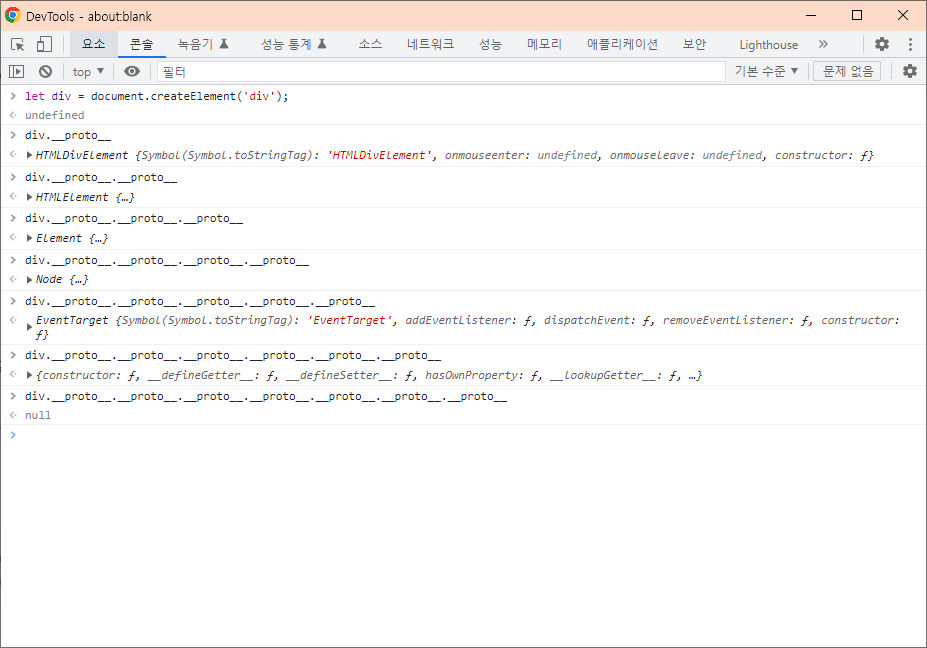
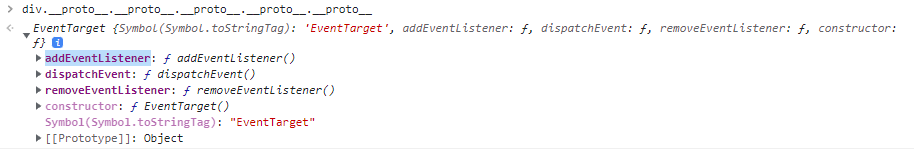
브라우저의 DOM에도 prototype이 있다.
document.createElement('div')를 이용해 만든 div는 HTMLDivElement의 요소를 상속받고 있고, HTMLDivElement는 HTMLElement의 요소를 상속받는다. 이런 식으로 원형의 원형을 찾아 올라가다보면 div의 최상위 클래스를 찾을 수 있다.

div가 addEventListener 함수를 사용할 수 있는 이유는 EventTarget 클래스로부터 속성과 메서드를 상속받았기 때문이다.

https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
클래스 상속
ES6에서는 class 키워드를 이용해 클래스를 만들고, extends와 super키워드를 이용해 부모 클래스의 속성과 메서드를 자식 클래스에게 상속시킬 수 있다.
super 키워드는 부모 클래스의 함수를 호출할 때 사용한다. 생성자 함수 내에서 super를 호출하면 부모 클래스의 생성자 함수를 호출한다. 이 때 주의해야 할 점은, super는 생성자 함수 내에서는 한 번만 사용될 수 있으며, this 키워드가 사용되기 전에 사용되어야 한다. 그렇지 않으면 reference error를 발생시킨다.
// 부모 클래스 Human
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
return (this.name + '가 식사합니다');
}
}
// 자식 클래스 Student
// extends 키워드를 이용해 부모 클래스를 상속
class Student extends Human {
constructor(name, age, class) {
// super 키워드를 이용해 부모 클래스로부터 속성을 상속받음
super(name, age);
// 부모 키워드에서 정의되지 않은 키워드는 새로 정의함
this.class = 'design';
}
// 자식 클래스만의 새로운 메서드 정의
study() {
return (this.name + '가 공부합니다.');
}
}let mandoo = new Student('mandoo', 20);
mandoo.eat(); //mandoo가 식사합니다.
mandoo.study(); //mandoo가 공부합니다.
Classes in JavaScript - Web 개발 학습하기 | MDN
OOJS에 대한 개념을 설명했으니, 이 글에서는 부모 클래스에서 자식 클래스를 상속하는 방법을 알아봅니다. 덤으로 OOJS를 구현하는데 몇 가지 참고사항도 있습니다.
developer.mozilla.org
'JavaScript 이론' 카테고리의 다른 글
| 인증 및 보안 방법 - Cookie / Session / Token / OAuth (+실습) (0) | 2023.05.04 |
|---|---|
| JavaScript 비동기 처리 방법 (callback, Promise, async) (0) | 2023.04.18 |
| Node.js로 HTTP 서버 만들기 (0) | 2023.04.04 |
| Web Sever 기초 - CORS, SOP (0) | 2023.04.03 |

